为了加深和巩固我们对前面供应链分享的理解,所以我们自己实现一个供应链系统。回顾前面的供应链业务及产品介绍,完整的供应链系统非常复杂。即使仅考虑啤酒游戏也会发现涉及多角色,多流程,多单据生命周期等。无需设计这么全面和复杂,考核核心单据即可。比如计划域一个计划单就好。本次我们只cover补货链路。并且支持多租户
计划单:planOrder, 采购单:purchaseOrder,入库单:inStoreOrder
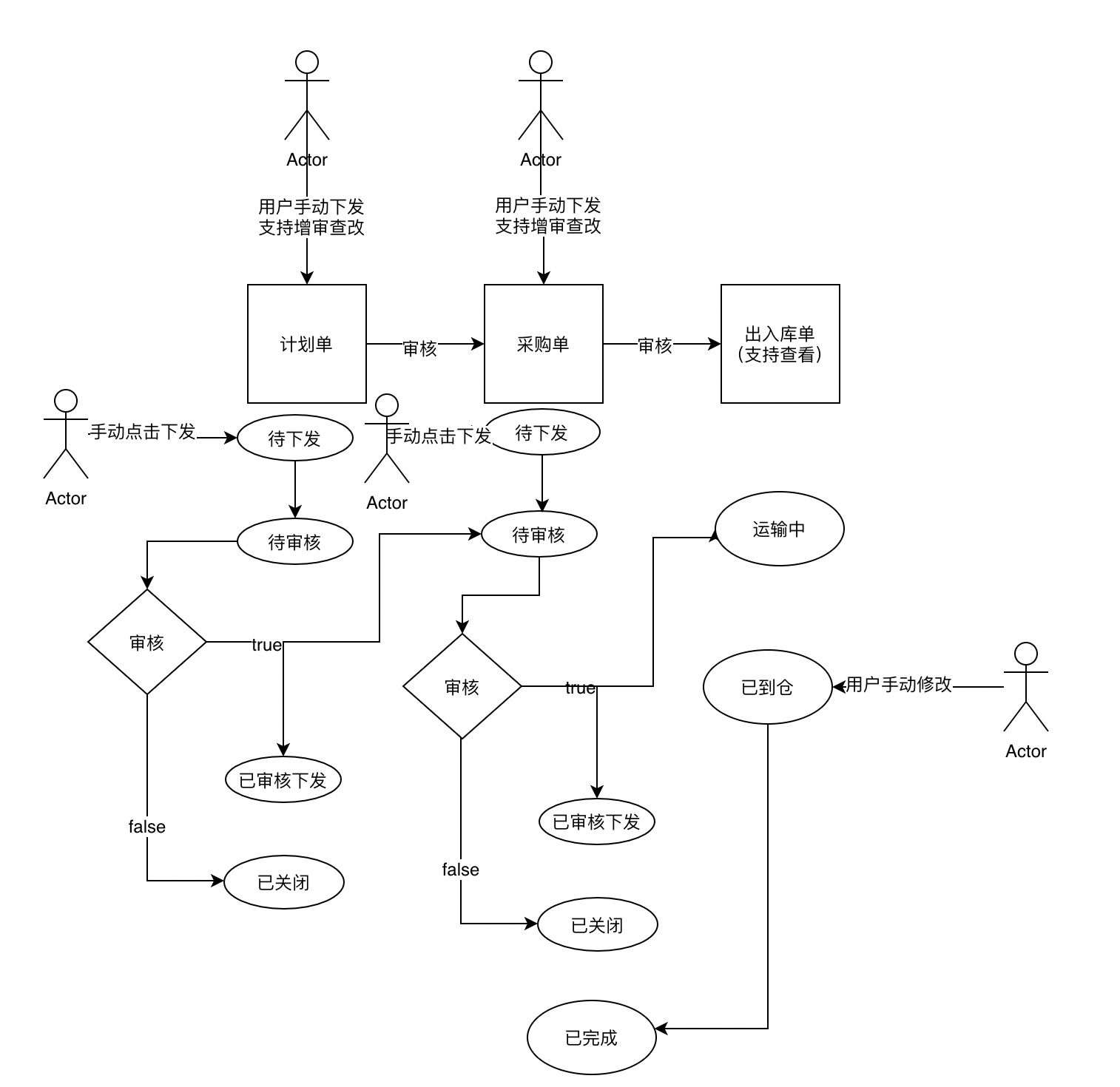
1、简易流程

1.1 计划单
维度:品仓
操作:增删查改
1.2 采购单
维度:品仓
操作:增删查改
1.3 出入库单
维度:品仓
操作:查看和修改已到仓状态
2、线上系统(一个表单系统该有的样子,待UX+UE)
3、涉及主数据(注意租户的隔离)
3.1 品数据
必须字段:
货品id,
货品名称。
3.2 仓数据
必须字段:
仓id,
仓名称。
3.3 供应商数据
必须字段:
商id,
商名称。
4. 单据表(注意租户的隔离)
4.1 计划单
单据id,品信息,目的仓信息,数量,供应商信息,状态, 创建时间, 下发时间, 租户, 计划到达时间。
状态:0-待下发,1-待审核,2-已审核下发,-1-已关闭。
4.2 采购单
单据id,品信息, 目的仓信息,数量,总价格,状态, 创建时间, 下发时间,关联计划单单号,租户, 计划到达时间。
状态:0-待下发,1-待审核,2-已审核下发, 3已完成,-1-已关闭。
4.3 出入库单
单据id,品信息, 目的仓信息,数量,入库时间,状态,创建时间,关联采购单单号,租户, 计划到达时间。
状态:0-运输中,1-以到仓。
5、功能
5.1 补货计划
产品功能(简化业务逻辑为手工补货,不考虑建议和采纳问题)
- 新增补货计划
- 查询补货计划
- 修改补货计划
补货计划要素
- 品
- 仓
- 时间(创建时间和下发时间)
- 供应商
- 数量
5.2 采购计划
- 产品功能(简化业务逻辑为手工补货,不考虑建议和采纳问题)
- 新增采购计划
- 查询采购计划
- 修改采购计划
- 采购计划要素
- 品
- 仓
- 时间(创建时间和下发时间)
- 供应商
- 数量
- 价格
- 关联计划单单号
5.3 出入库单
- 按照计划时间,供应商送货,送满率 100%(即计划量会被100%满足);
- 送货到入库时间约定为1周,即1周会进行入库;
- 关联采购单单号。
6、mock数据
品
| id | 品名称 | 租户 |
|---|---|---|
| 1 | 测试品1 | 1 |
| 2 | 测试品2 | 1 |
| 3 | 测试品3 | 1 |
| 4 | 测试品4 | 6 |
| 5 | 测试品5 | 6 |
| 6 | 测试品6 | 6 |
仓
| id | 仓名称 | 租户 |
|---|---|---|
| 1 | 测试仓1 | 1 |
| 2 | 测试仓2 | 1 |
| 3 | 测试仓3 | 1 |
| 4 | 测试仓4 | 6 |
| 5 | 测试仓5 | 6 |
| 6 | 测试仓6 | 6 |
商
| id | 商名称 | 租户 |
|---|---|---|
| 1 | 测试商1 | 1 |
| 2 | 测试商2 | 1 |
| 3 | 测试商3 | 1 |
| 4 | 测试商4 | 6 |
| 5 | 测试商5 | 6 |
| 6 | 测试商6 | 6 |
7、页面操作
计划单:
- 查询(计划单号, 状态, 租户)
- 表格右上角操作(新建)
- 行内操作(修改计划量,关闭计划单,下发计划单)
- 新建字段(品id,仓id,数量,供应商id,租户, 计划到达时间)
采购单:
- 查询(采购单号, 状态, 租户)
- 表格右上角操作(新建)
- 行内操作(关闭采购单, 编辑(可修改,价格,数量))
- 新建字段(品id,仓id,数量,供应商id,租户, 计划到达时间)
入库单:
- 查询(入库单号, 状态, 租户)
- 行内操作(状态修改-已入库)